【Visual Productions】TIMECORE、KIOSCでタイムコードツールボックスを作ってみよう
- 2020.06.30
- チュートリアル
- Visual Productions, タイムコード

こんにちはツッキーです。
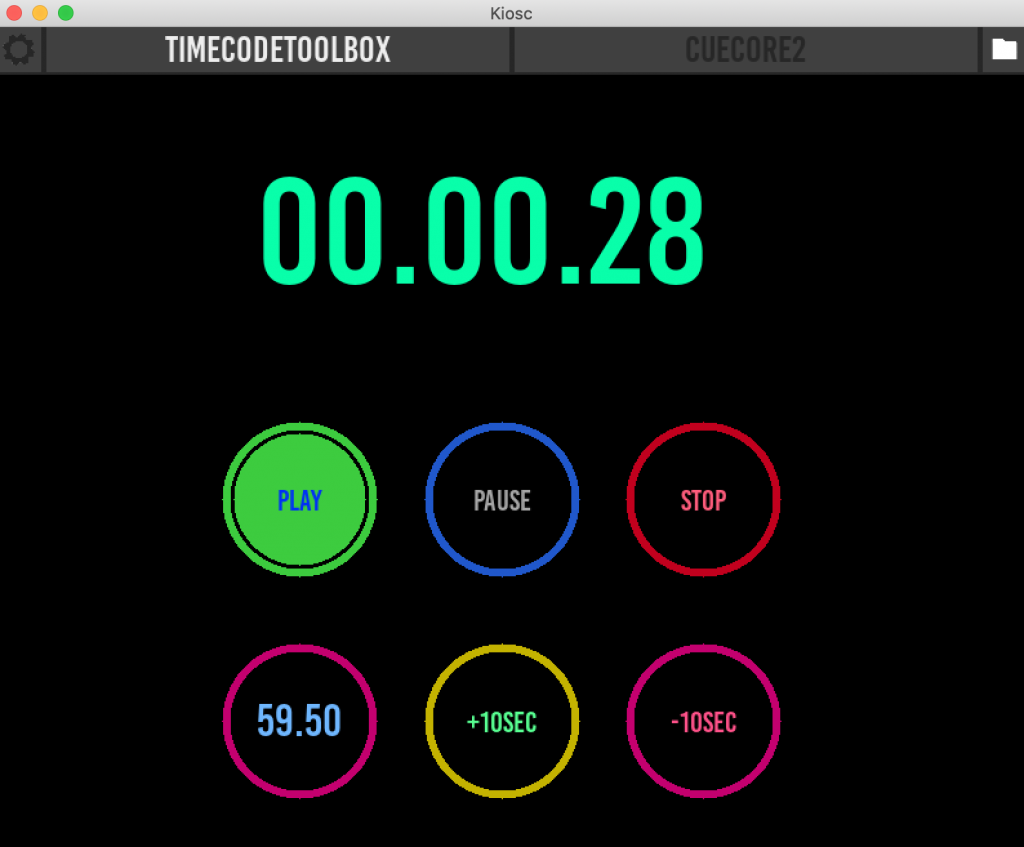
先日のWEB機材展の機材塾ウェビナーにて行った、KIOSCでタイムコードツールボックスを作ってTIMECOREをコントロールする方法を紹介します。

タイムコードツールボックスを使用することにより、任意の時間にタイムコードをセットしたり、10秒送りや10秒戻しボタンなど自由に作れるので、仕込み中の検証作業などに便利です。
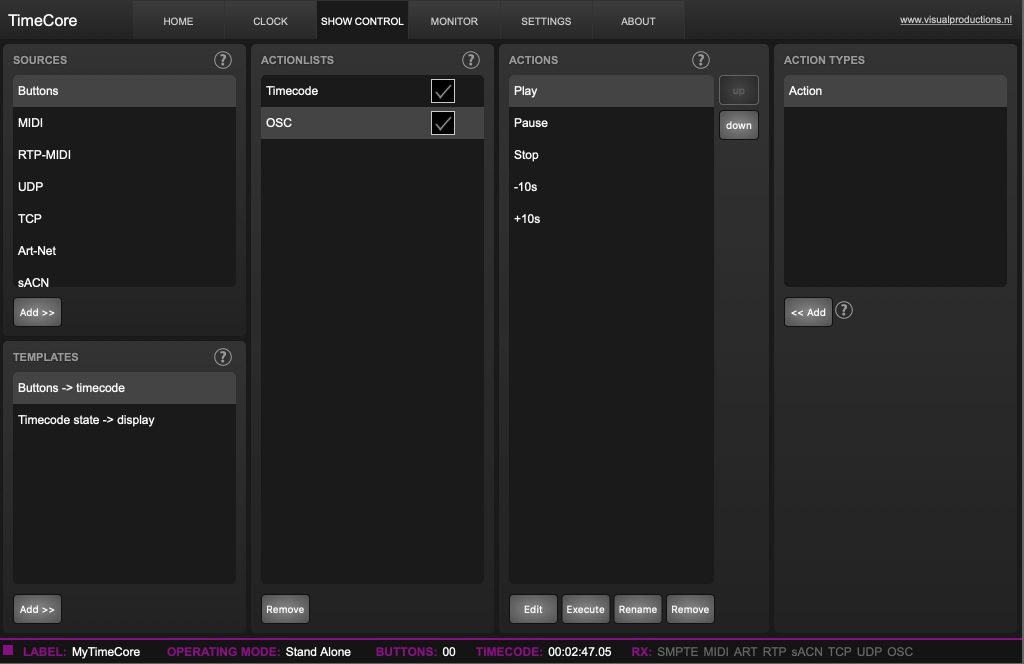
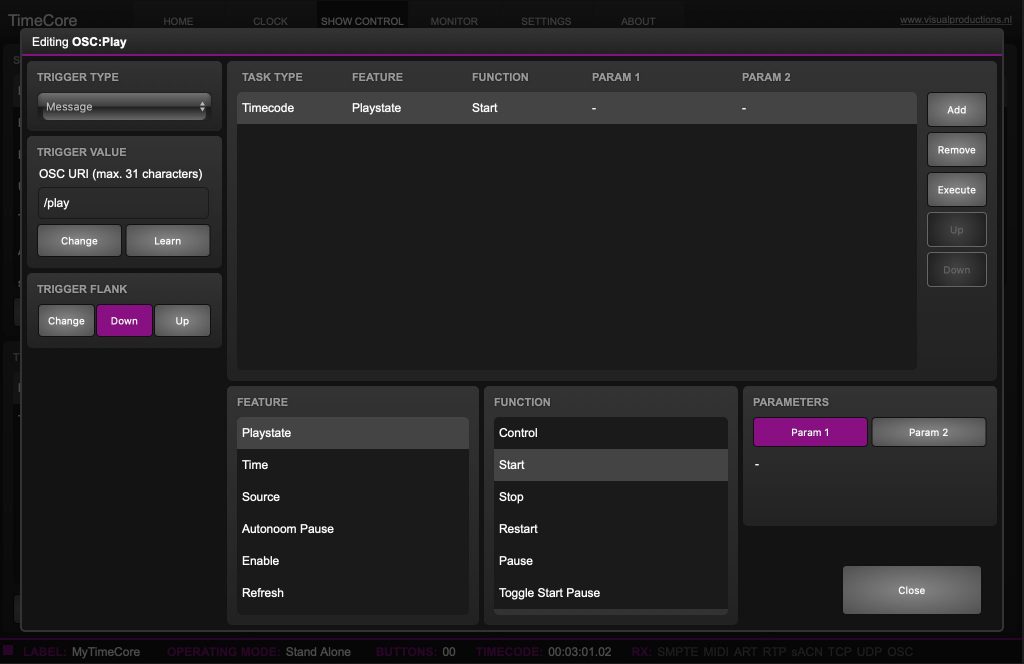
KIOSCの仕組みとしましては、KIOSCのボタンを押すとKIOSCからOSCが送信され、そのOSCメッセージをTIMECOREが受信してそれぞれのOSCメッセージに対するアクションをTIMECOREが実行するというシンプルな原理です。
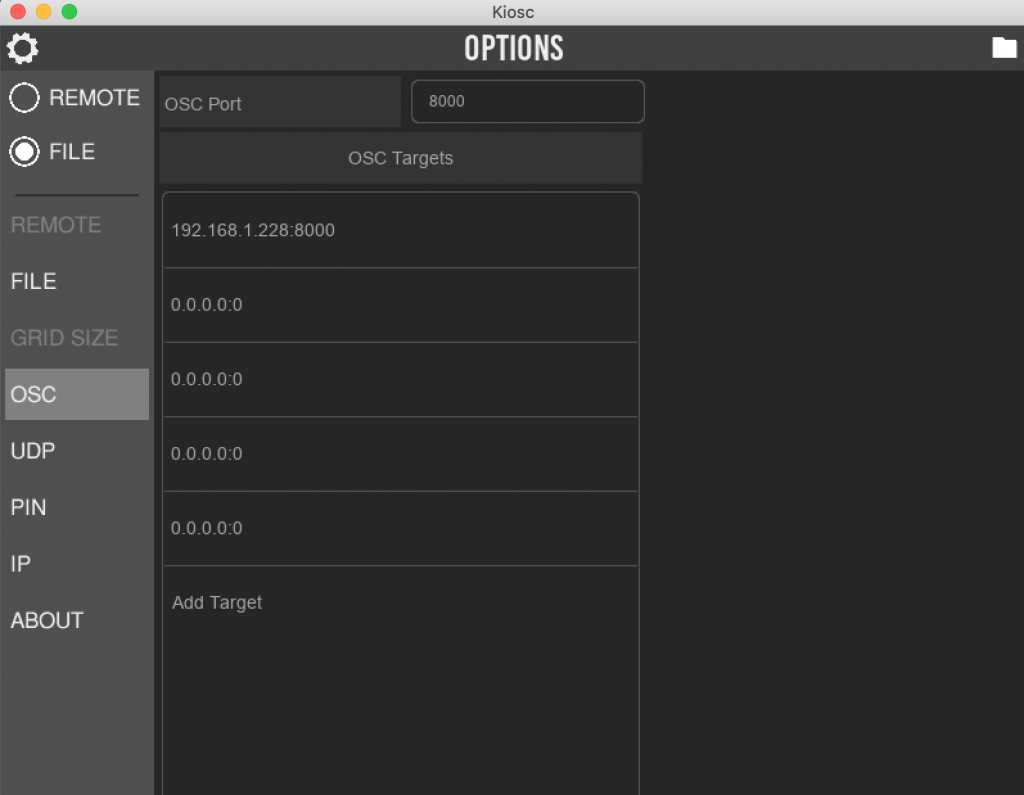
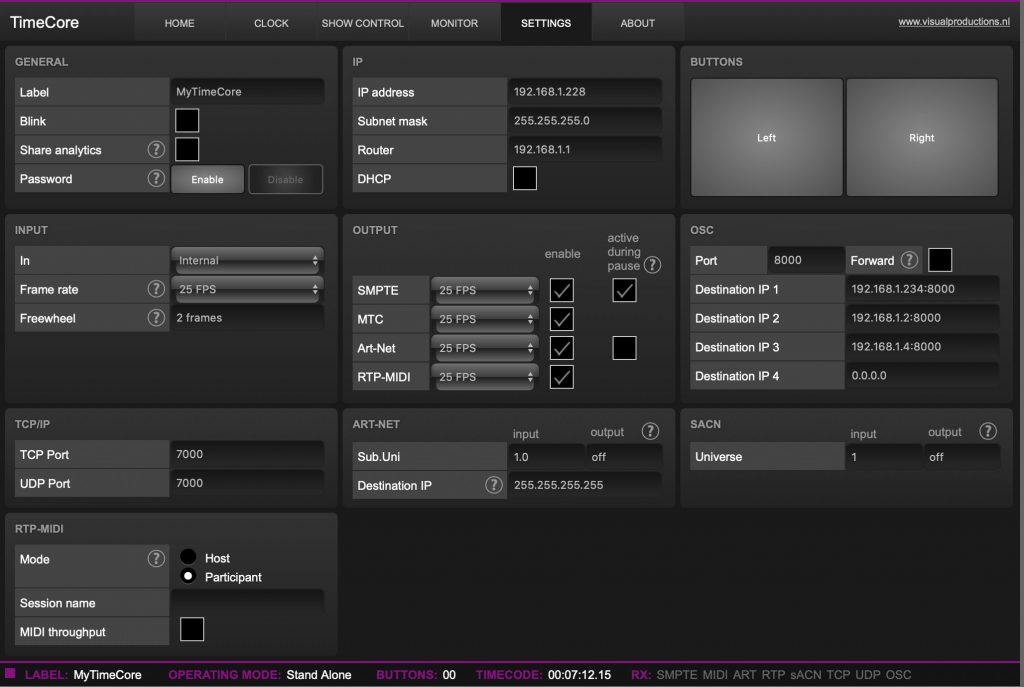
1・KIOSC、TIMECORE間でOSCの送受信ができるように、それぞれのIPアドレスを設定する。


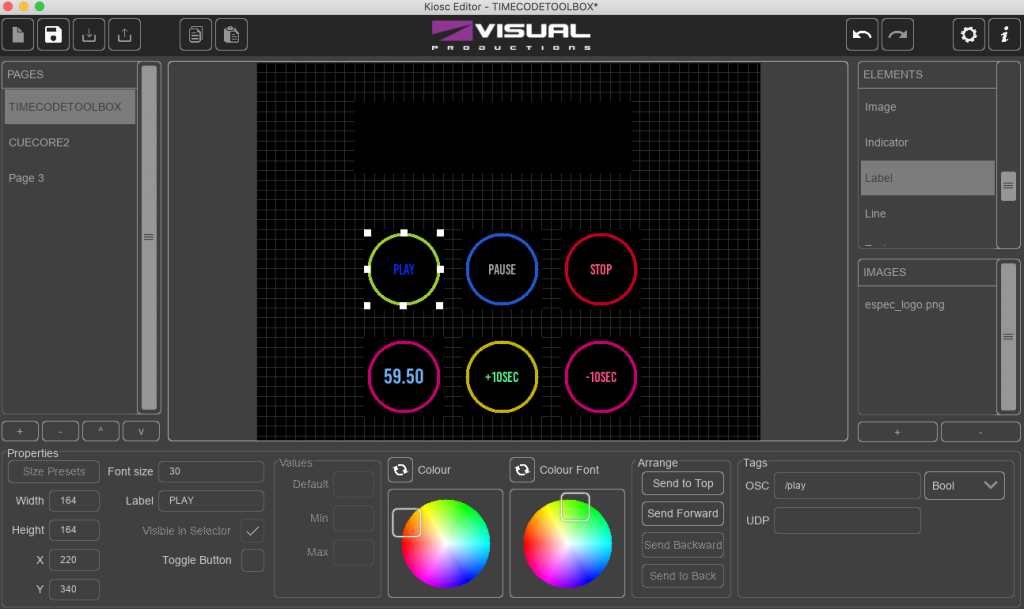
2・KIOSCエディターでボタンなどを配置し、ボタンなどの各エレメンツにOSCタグを入力します。

3・TIMECOREのShowcontrolページでOSCとTIMECODEのアクションを追加、設定します。


以下のURLにKIOSCエディターのファイルとTIMECOREの設定ファイルをアップしましたので、お試しください。

イースペック株式会社大阪本社勤務。主にVisual Productions製品のチュートリアルや、新製品紹介等投稿します。
記事一覧
-
前の記事

月曜zero88講座其の31【ムーブトゥファーストキューについて】 2020.06.29
-
次の記事

営業時間変更のお知らせ 2020.06.30