【Visual Productions】 CUECORE2, KIOSC導入事例
- 2020.08.11
- 製品紹介
- Visual Productions, 導入事例

こんにちは、ツッキーです。今回はCUECORE2とKIOSCをコントローラーとして使用し、2台のLED PARで屋外の立体オブジェクトを照射した案件の例をご紹介いたします。

屋外使用なので防水、防塵ボックスにCUECORE2とBuffaloのルーターを仕込みました。
KIOSCのタブレットをBaffaloルーターのwifiと接続し、KIOSCからOSCをCUECORE2に送信してCUECORE内部のシーン、他を制御します。
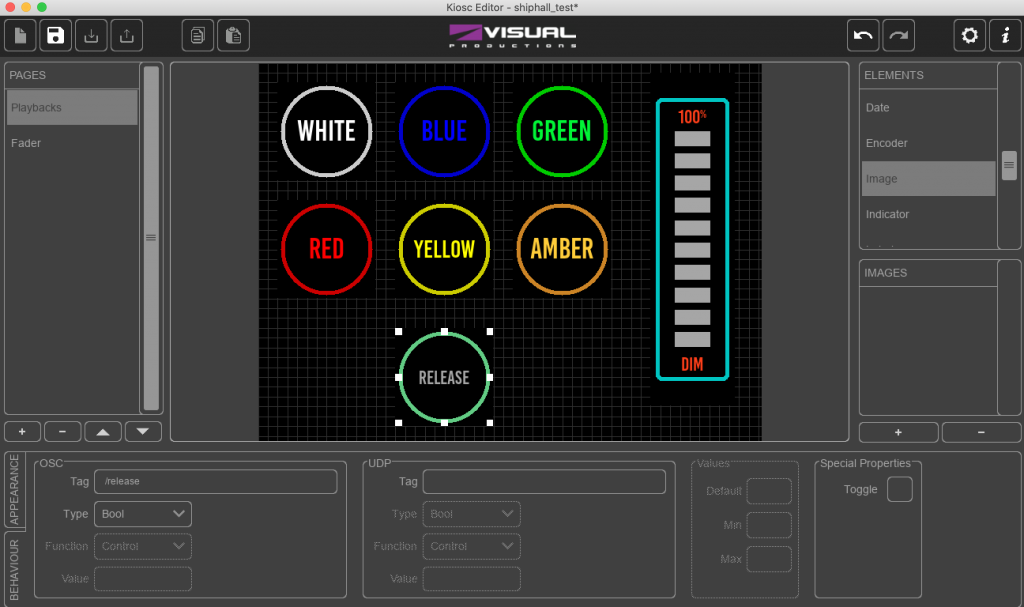
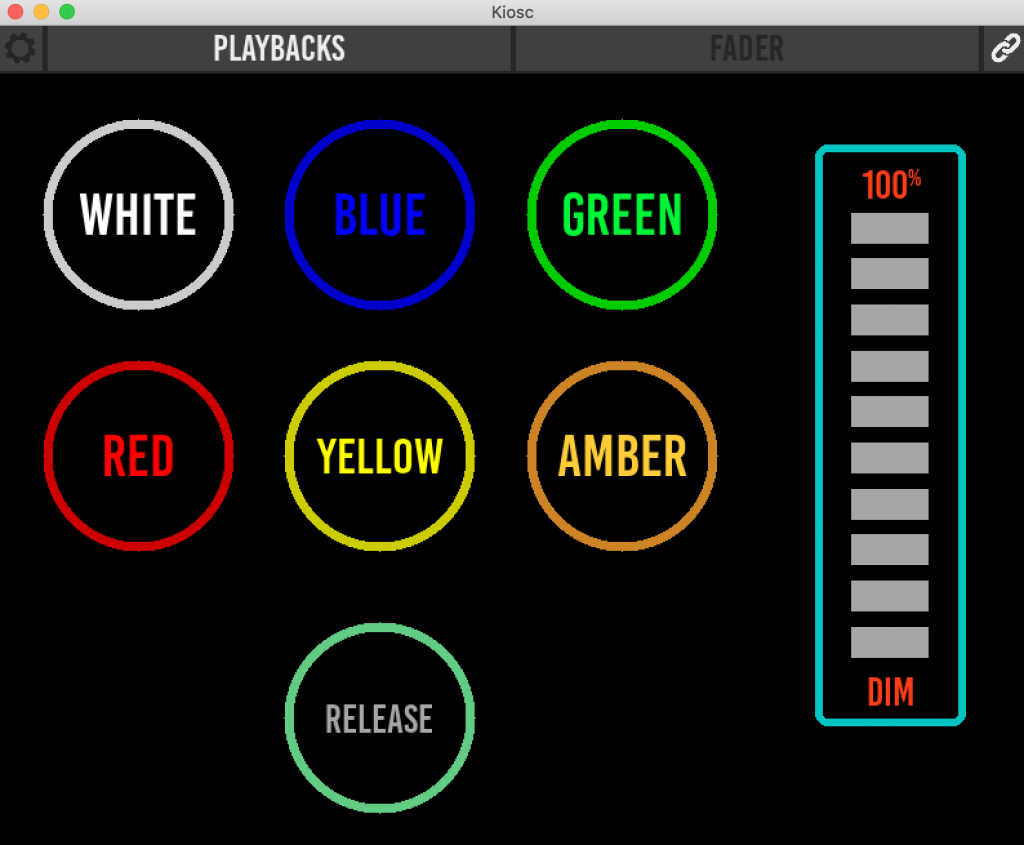
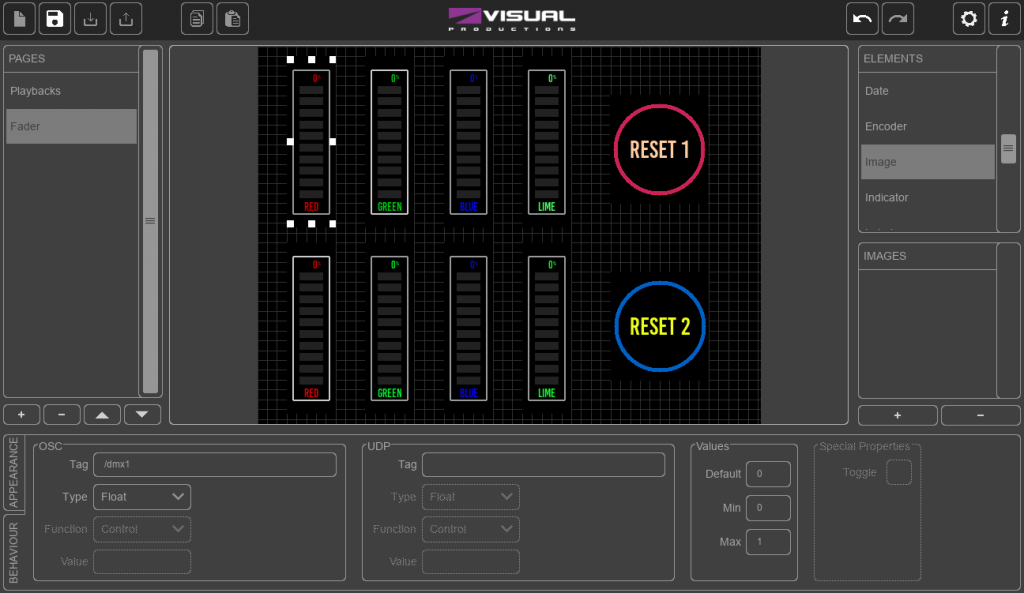
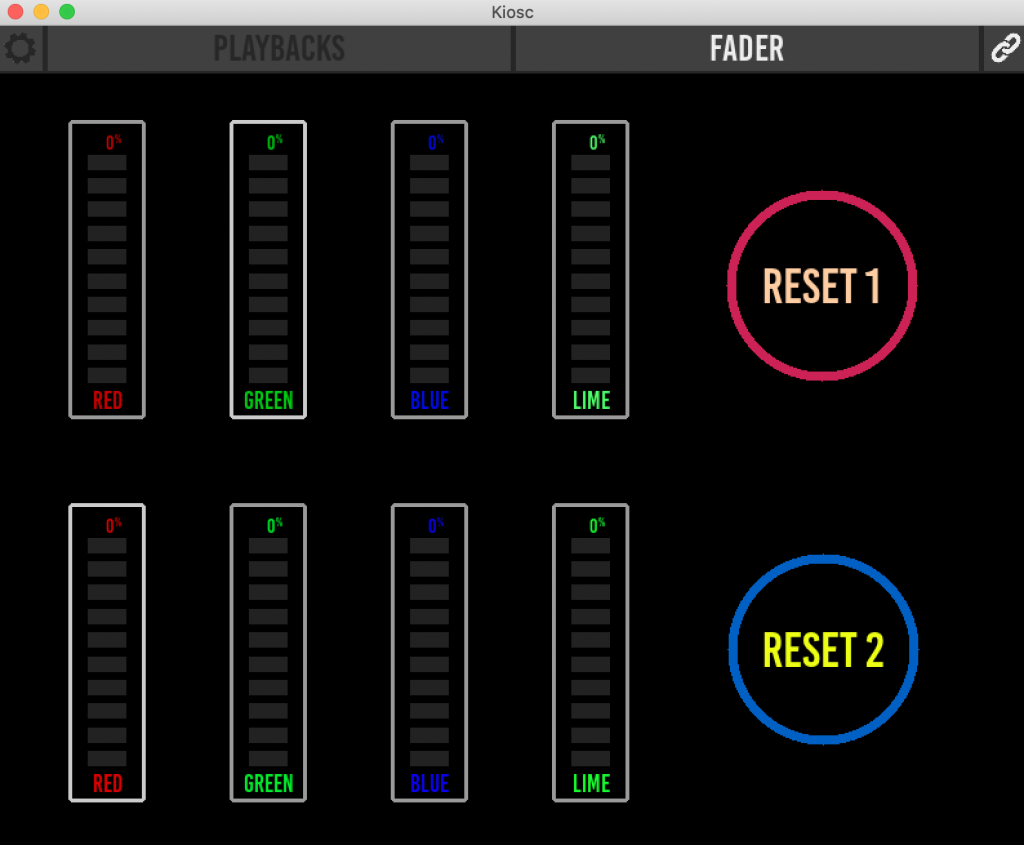
KIOSCエディターでページを作ります。
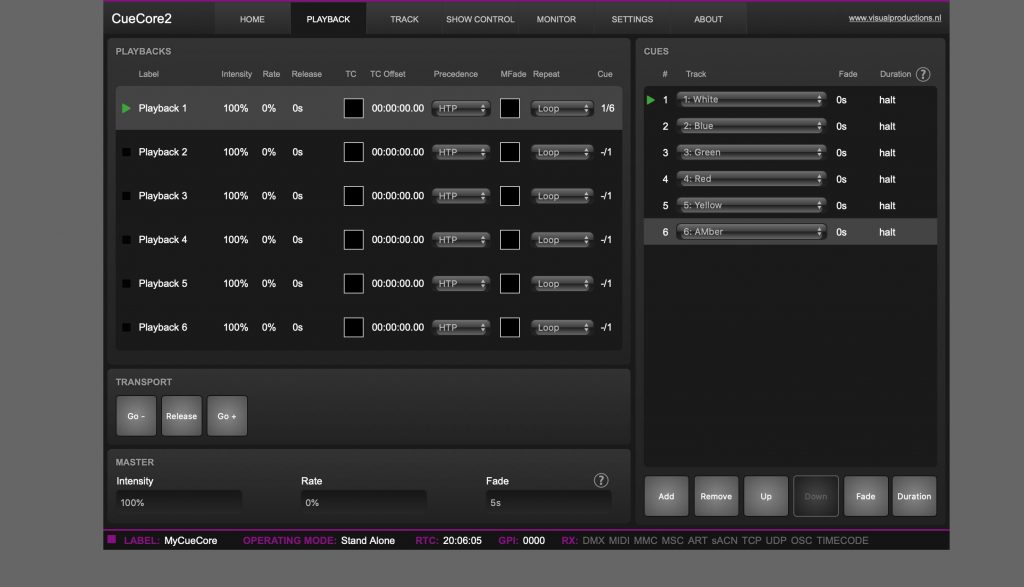
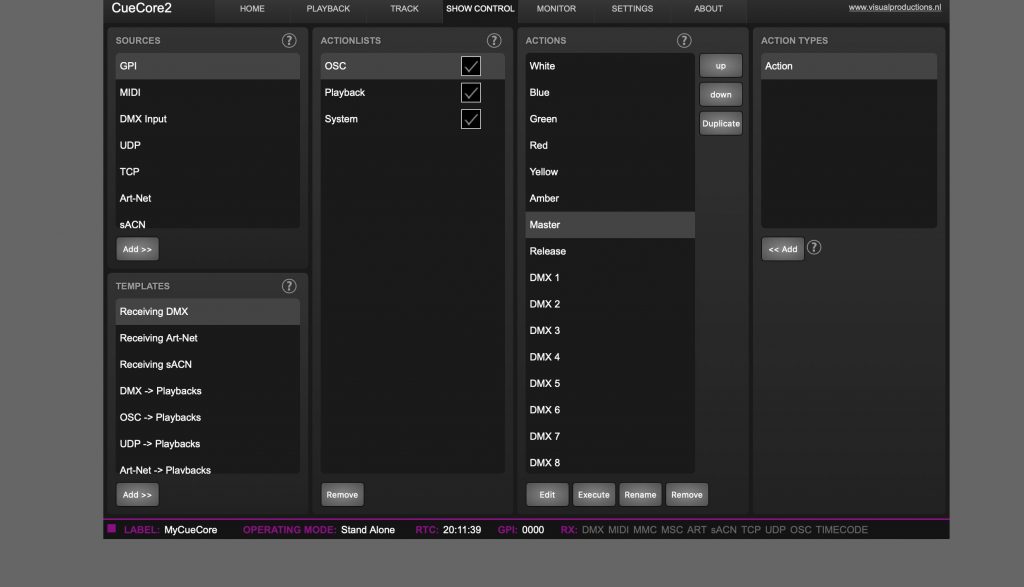
1ページ目:CUECORE2内部の6つのプレイバックにそれぞれの色のシーンを入れ込みKIOSCのボタンでオン、オフします。
リリースボタンとマスターインテンシティーのフェーダーも追加しました。


2ページ目:各灯体のCH(R G B L)をフェーダーでコントロールする。
各灯体のDMX値リセットボタンを追加。




詳細は以下のURLにKIOSCエディターのファイルとCUECORE2のファイルをアップしましたのでご参照ください。

イースペック株式会社大阪本社勤務。主にVisual Productions製品のチュートリアルや、新製品紹介等投稿します。
記事一覧
-
前の記事

Alcons Audio試聴会レポート 2020.08.07
-
次の記事

【Arctik】PIXI HD Seriesのご紹介 2020.08.12