【SUNLITE SUITE3】EASY STEPでシーンを作成してみよう
- 2019.10.31
- チュートリアル
- nicolaudie, SUNLITE SUITE3

こんにちはサテライト齋藤です。
今回は、SUNLITE SUITE3でシーンのボタンをEASY STEPで作る方法の入門編をご紹介します。
これまでのSUNLITE SUITE3のチュートリアル記事はこちら
EASY STEPとは、PC上に表示されるフェーダーでフィクスチャーの制御ができるものです。
今回はSUNLITE SUITE3をダウンロードした際、最初から入っているDEMOプログラムを使用してご説明します。
今回はEASY STEPを利用してRGBのフィクスチャーの制御をしてみたいと思います。

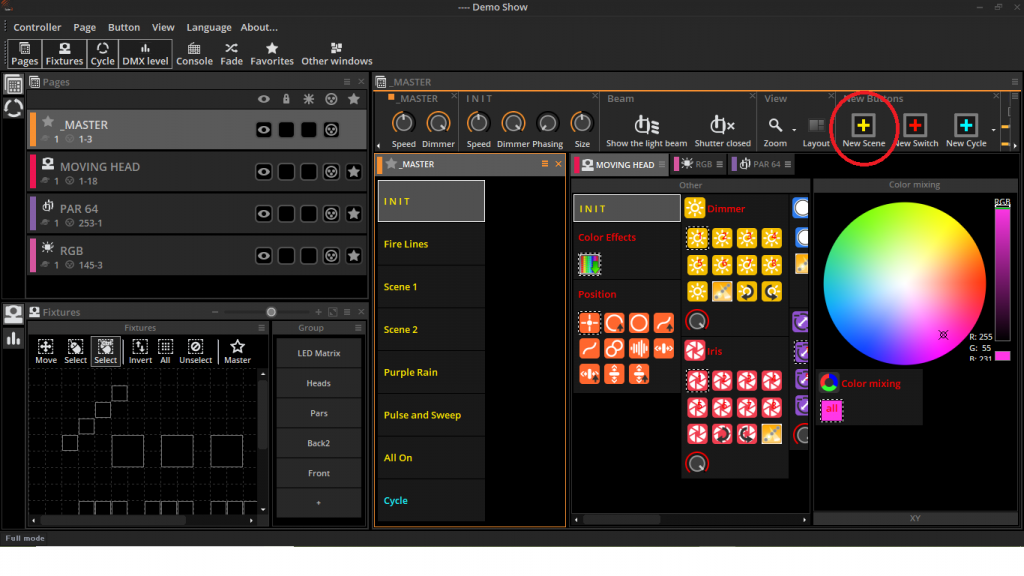
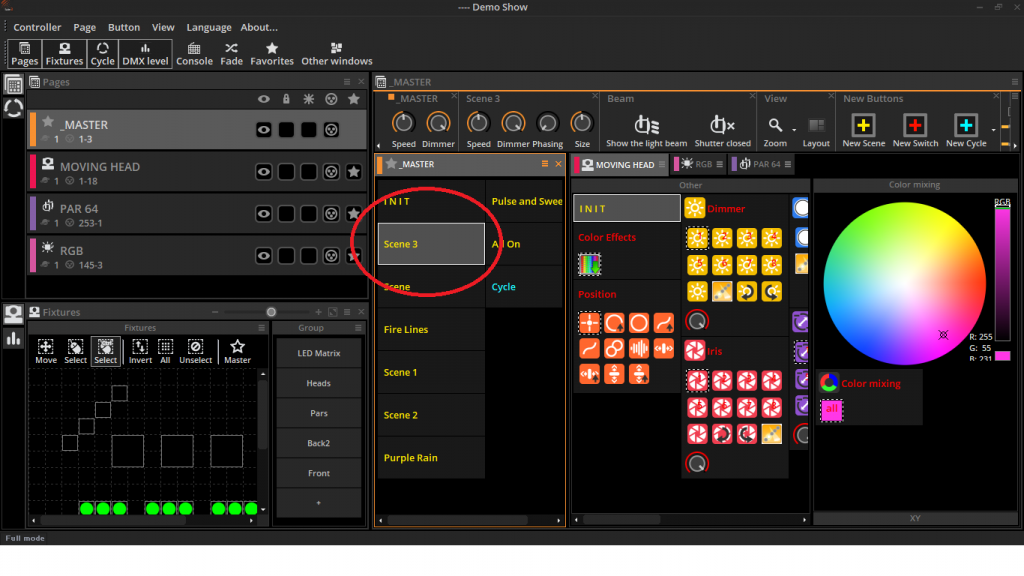
まず、シーンを作成するには上画像の赤丸のNEW SCENEを選択します。

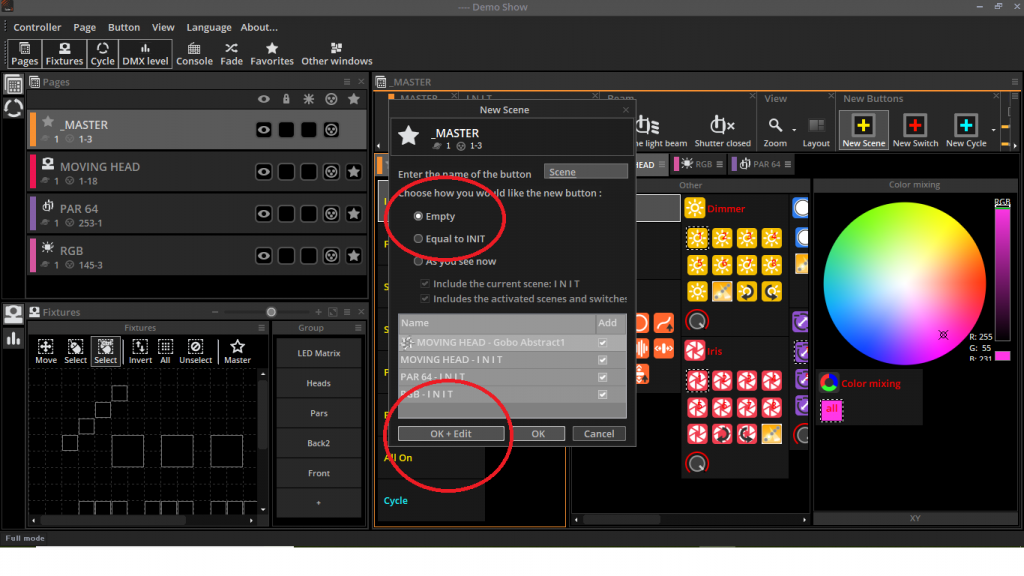
NEW SCENEを選択いたしますと、上の画像のようなメニューの画面が作成されます。
今回は1からシーンを作るのでEMPTYを選択してください。
EQUAL TO INITを選択しますとINITのボタンのシーンを編集し新しいシーンボタンを作成できます。
AS YOU SEE NOWを選択しますと、現在選択しているボタンをシーンに反映させることができます。
OK + EDITEを選択しますと、シーンボタンを作成しシーンの編集に取り掛かります。
OKだけですとシーンを作成するだけになります。

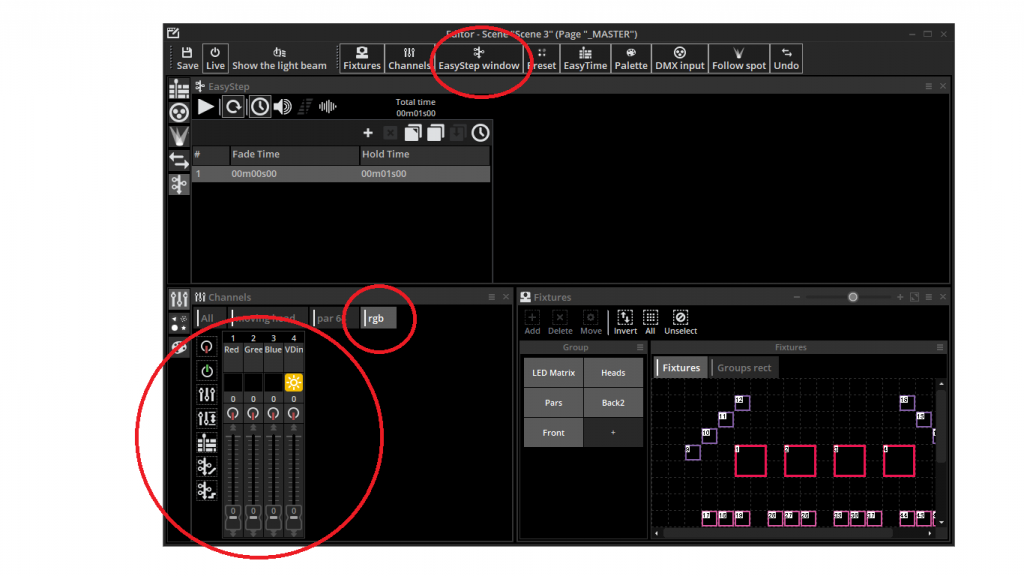
OK + EDITを選択しますとシーンの編集画面が表示されます。
上の画像の赤丸のEASY STEP WINDOWを選択し、EASY STEPをアクティブにしてください。

基本的にはフェーダーの横のアイコンをフェーダーにドラックすることにより調光フェーダーをアクティブに出来ます。
※こちらの説明は今後のブログで行います。

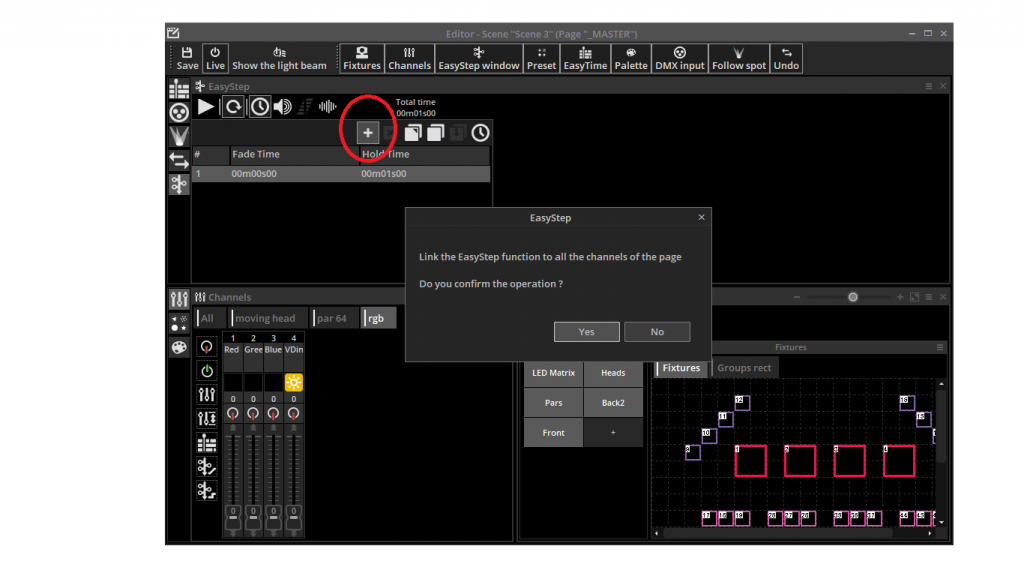
NEW STEPを追加する場合は、上の画像の赤丸の「+」ボタンを押すとステップが追加されます。
その際ポップアップウインドウで
「link the EasyStep function to all the channels of the page. Do you confirm the operation?」(EasyStep機能をページのすべてのチャンネルにリンクしますか?)
と表示されますので、YESを押して、それぞれのフェーダーをチャンネルにリンクしてください。

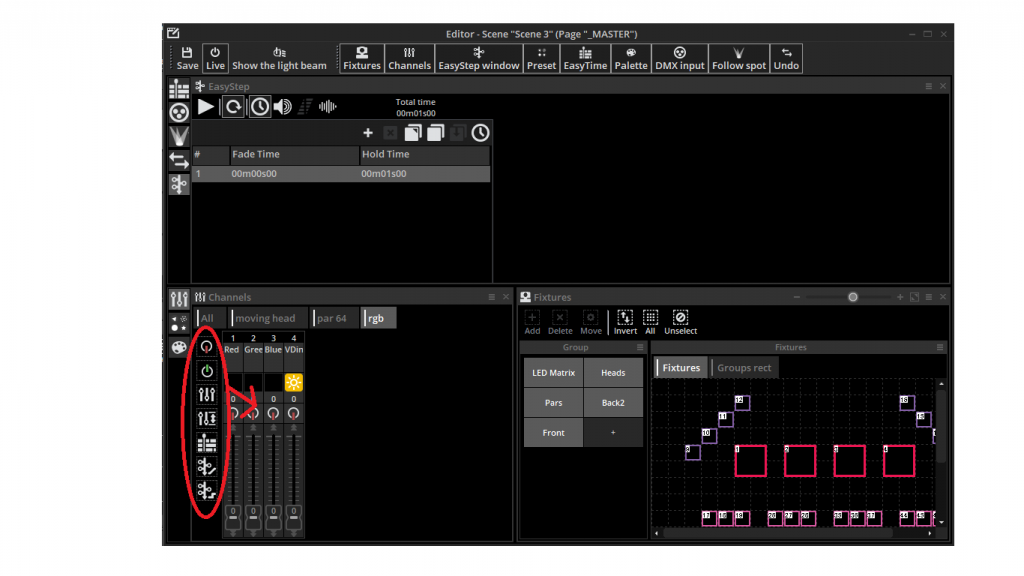
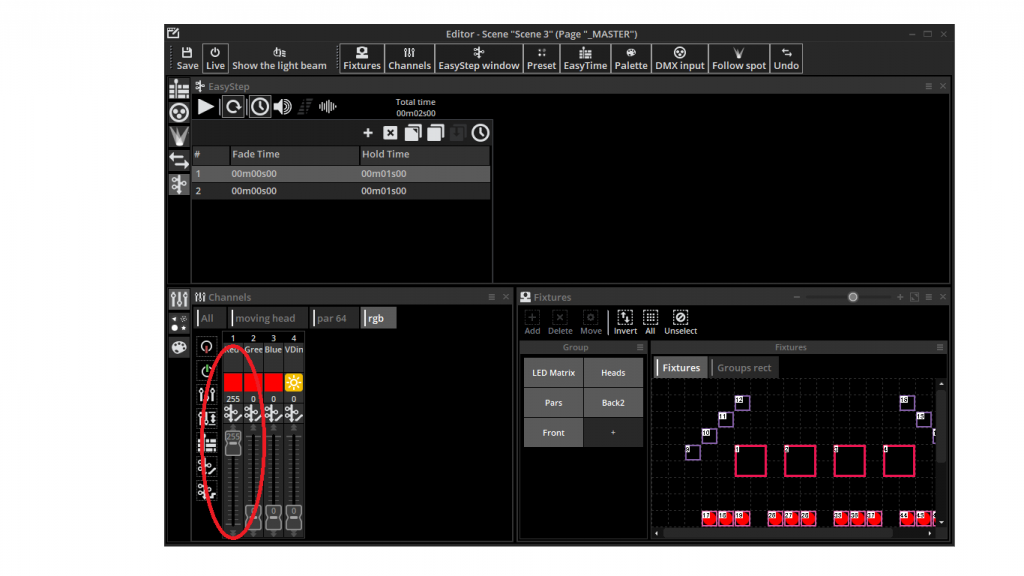
それでは実際に1ステップ目にRED、2ステップ目にGREENの調光を入れてみたいと思います。
1ステップ目にREDを入れますのでREDのフェーダーを255まで上げて調光を行ってください。

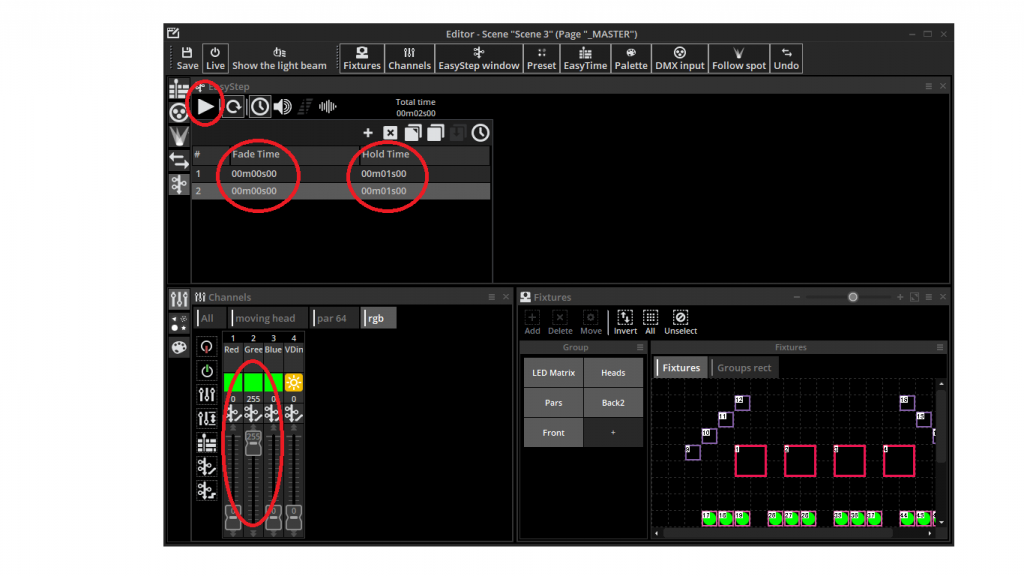
次に2ステップ目にGREENを入れます。
ステップとステップの間のフェードタイムと、前のステップをどれだけ保持するかのホールドタイムを設定することが可能です。
左上の赤丸の再生ボタンを押して調光の仕方を確認できます。

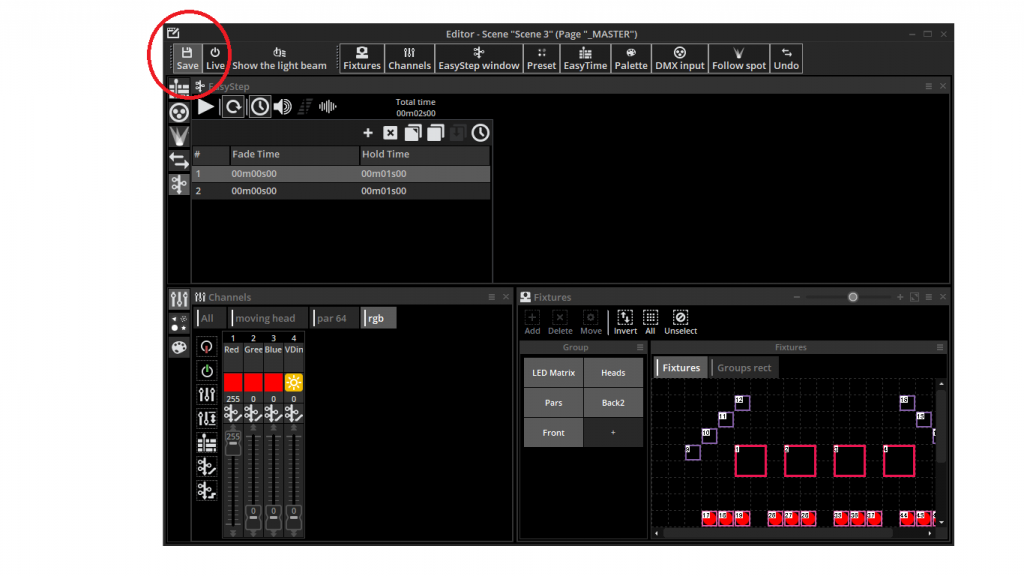
ステップの編集が完了しましたら
左上のSAVEのアイコンを押し、シーンとして保存します。

SAVEを押しますとSUITE3のメイン画面に「SCENE 3」という新しいシーンを作成できます。
こちらのシーンボタンをクリックすることにより、シーンを再生することが出来ます。

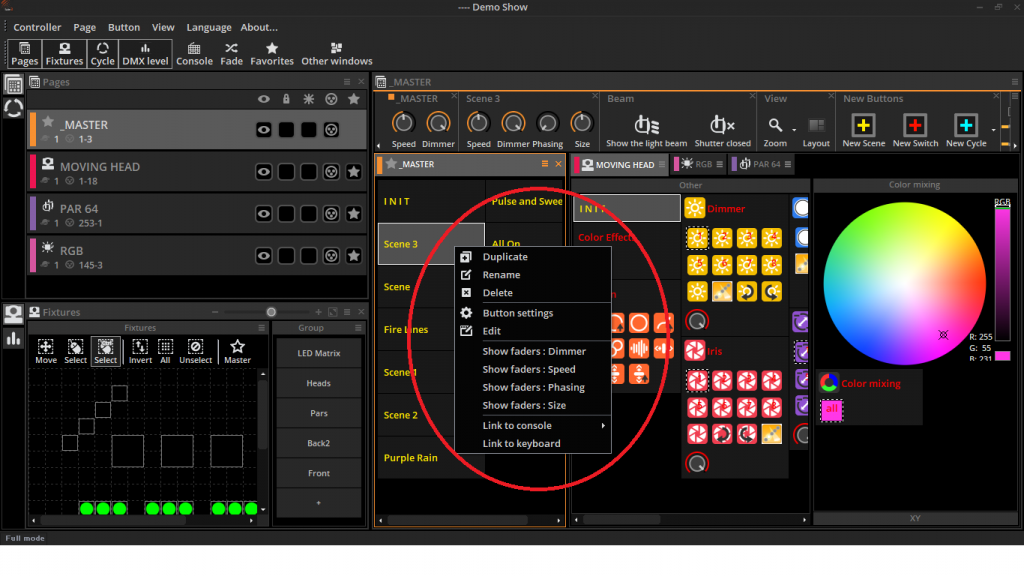
シーンの名前を変更する場合は、選択したいシーンのところでキーボードのシフトボタンを押しながらマウスの右クリックを押します。
メニューの画面が出てきますので、RENAMEを選択ししてください。

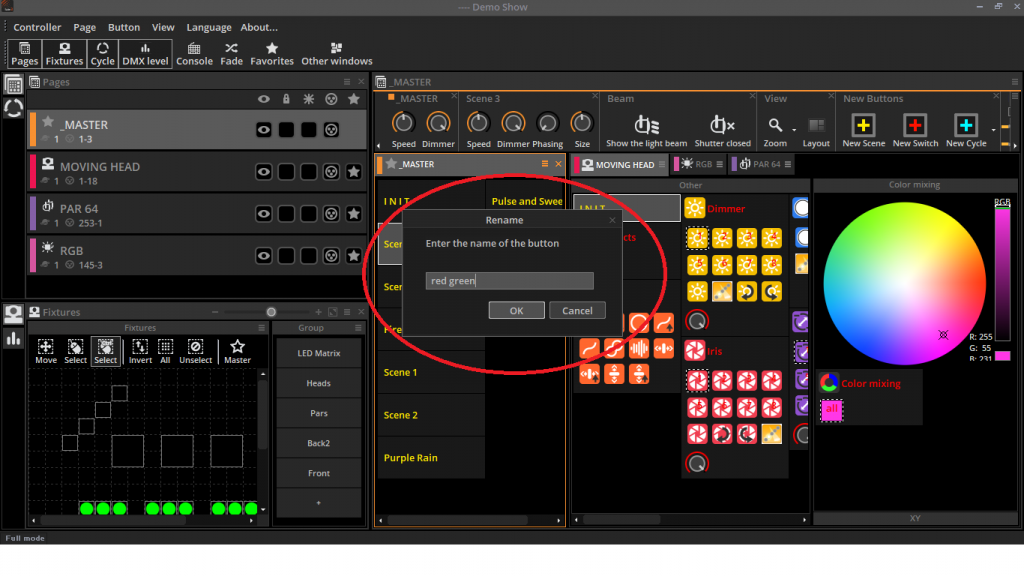
RENAMEを選択しシーンの名前を編集します。
任意の名前を記載していただけたらと思いますが、今回は「red green 」と名前をつけてみます。

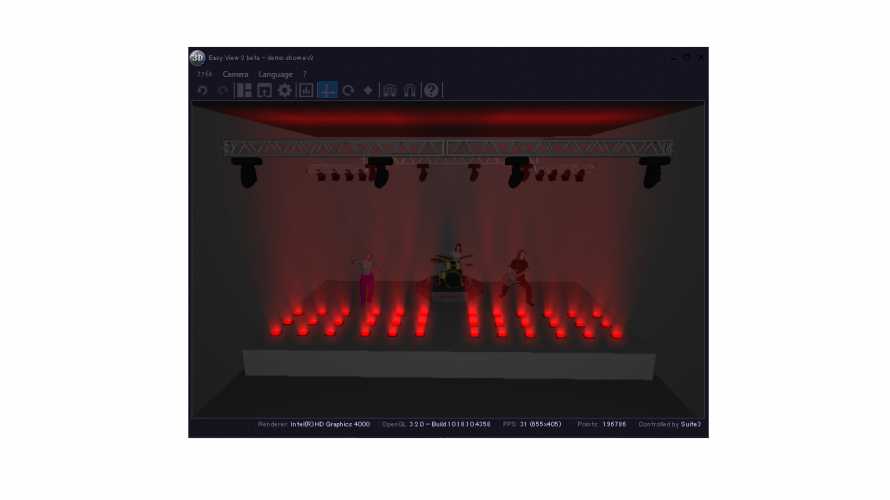
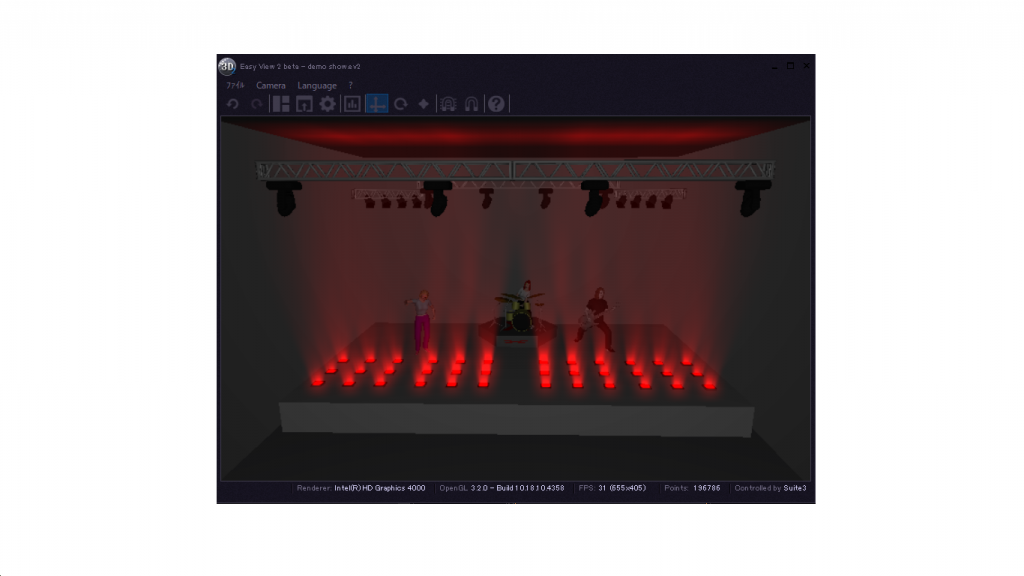
新しく作ったシーンのボタンをクリックしてEASY VIEW 2で確認しますと1ステップ目に設定したREDがモニターできます。
また、SUITE3にはじめから入っておりますプラグラムのRGWは、EASY VIEW2上ではステージのフロアライトになります。
どうしても画像での表記になりますので
調光の動きはお見せできませんが、設定したフェードタイムとホールドタイムを反映しましてGREENに調光します。
今回のブログはここまで
またお会いしましょう。
11月の機材塾 / 大阪会場・東京中継

前編|Waves SuperRackで、あらゆるライブコンソールにWavesプラグインを追加する
講師:Noam Raz(ノーム・ラズ)/ Waves Audio Ltd.
後編|ライブサウンド・システム設計に役立つネットワーク構築方法
講師:橋本 敏邦 有限会社T-SPEC/ライブデバイス

nicolaudie製品紹介やソフトウェアのチュートリアル等を投稿します。
記事一覧
-
前の記事

【E-LITE】きらびやかさが演出に華を添える商品をご紹介【STAR BURST】 2019.10.30
-
次の記事

Alcons Audio TAKE OFF!! 2019.11.01