【SUNLITE SUITE3】RGBフィクスチャーをエフェクトで制御してみよう
- 2020.05.21
- チュートリアル
- SUNLITE SUITE3

こんにちはサテライト齋藤です。
いよいよ梅雨が近ずいてきたのかジメジメした天気が多いですね!
今回はシーンの作り方の方法の一つ
RGBフィクスチャーにチェイスのエフェクトをいれてシーンを作ってみようと思います。

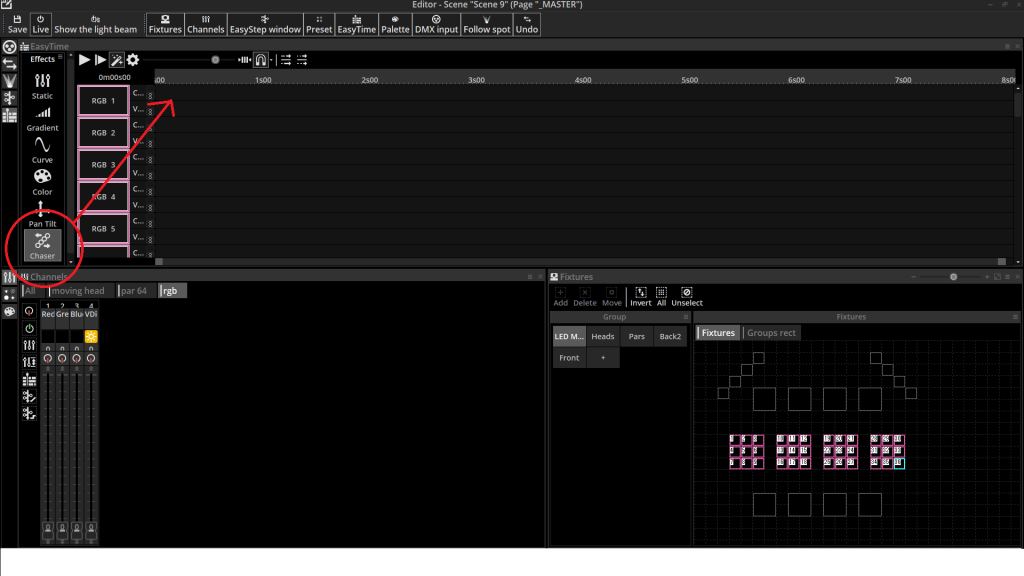
上の画像のようにRGBフィクスチャーを編集可能にし、チェイスのエフェクトをCOLORのタイムラインにドラックします。

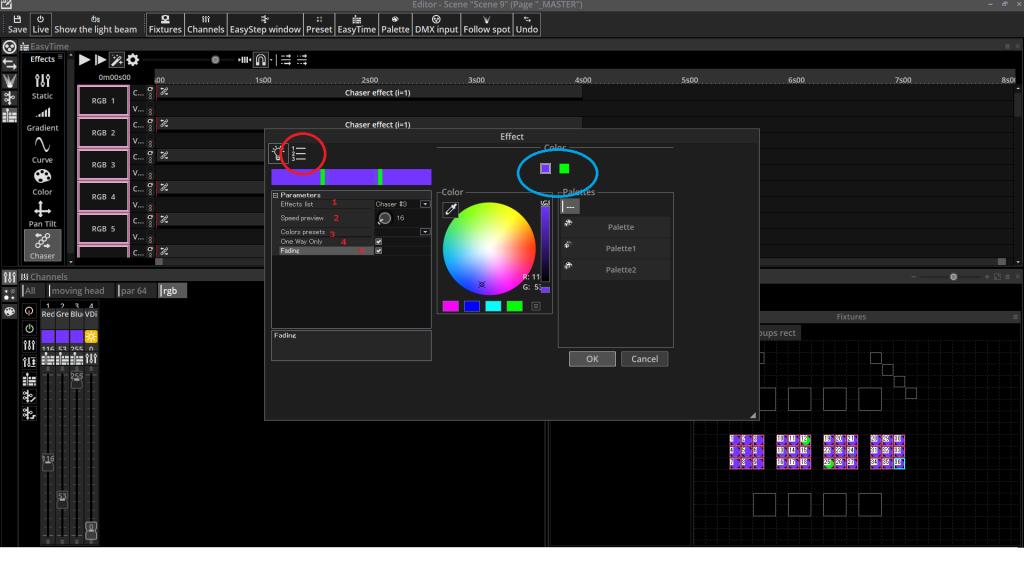
赤い1番はEFFECTS LISTで、4種類のエフェクトパターンを選ぶことができます
2番はSPEED PREVIEWでエフェクトのスピードを変更することができます。
3番はCOLOR PRESETSですがエフェクトのカラーバリエーションが選択できますが
チェイスは2色のみのエフェクトとなります。
4番はONE WAY ONLYで、選択しますとエフェクト効果が一定方向のみ動きます。
5番はFADINGで、選択いたしますとフェードがかった効果が得られます。
上の画像の青丸の箇所で、エフェクトに使われる色を選択できます。
また、作成済みのパレットからも色を選択できます。
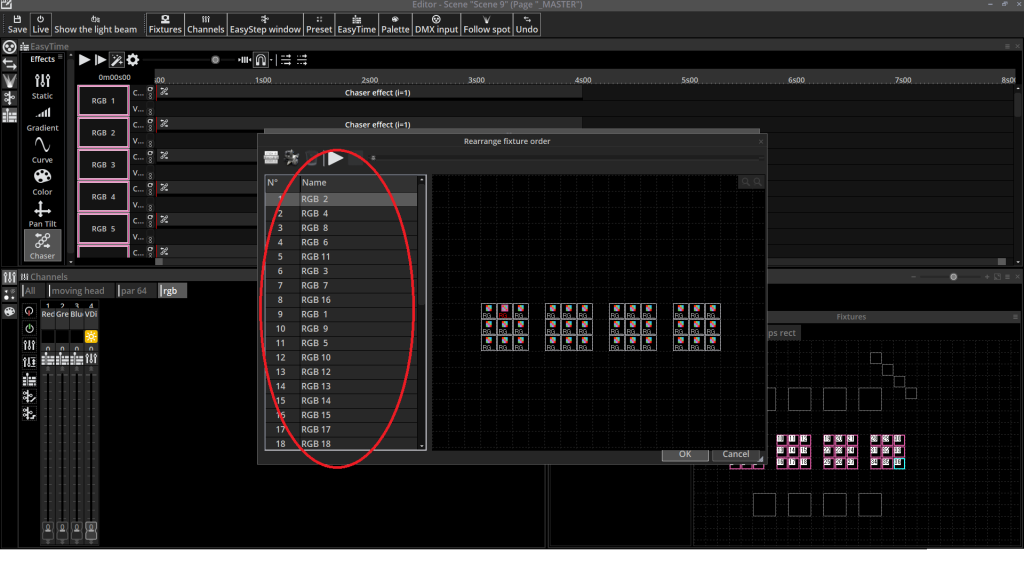
また、上の画像の赤丸の箇所でエフェクトが流れるフィクスチャーの順番を変更できます。

エフェクトが流れるリストが表示されますので
マウスを使い順番を入れ替えることができます。

このようにエフェクトを作り込むことができます。
便利な機能ですのでみなさんお試しください。

nicolaudie製品紹介やソフトウェアのチュートリアル等を投稿します。
記事一覧
-
前の記事

【Arctik】Eidolon350のご紹介 2020.05.20
-
次の記事

wharfedale-pro typhon-AX12 tyhon-AX12BTのご紹介 2020.05.22