【Sunlite Suite3】パレットを実際に使ってみよう
- 2020.01.30
- チュートリアル
- SUNLITE SUITE3

こんにちはサテライト齋藤です。
今回は実際に前回作ったパレットを使用してみましょう。
前回の記事はこちら
パレットの基本情報と種類をご紹介しました。
【Sunlite Suite3】パレットの機能とは
【Sunlite Suite3】パレットの機能とは その2
【Sunlite Suite3】パレットの機能とは その3
前回作りました緑の光を中心としたパレットを採用してみましょう。
今回の記事でもダウンロード時に最初に入っているデモプログラムを使用してお話していきます。

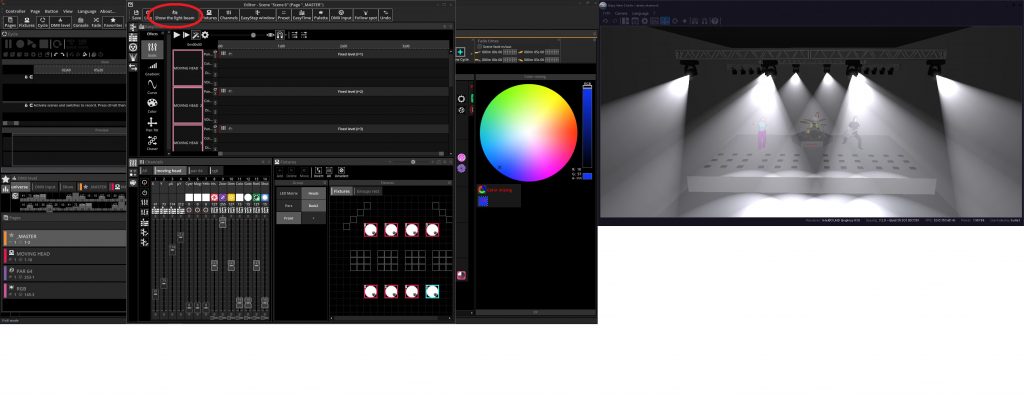
上の画像はシーンボタンを一つ作り、ムービングライトを編集できる状態にしてあります。
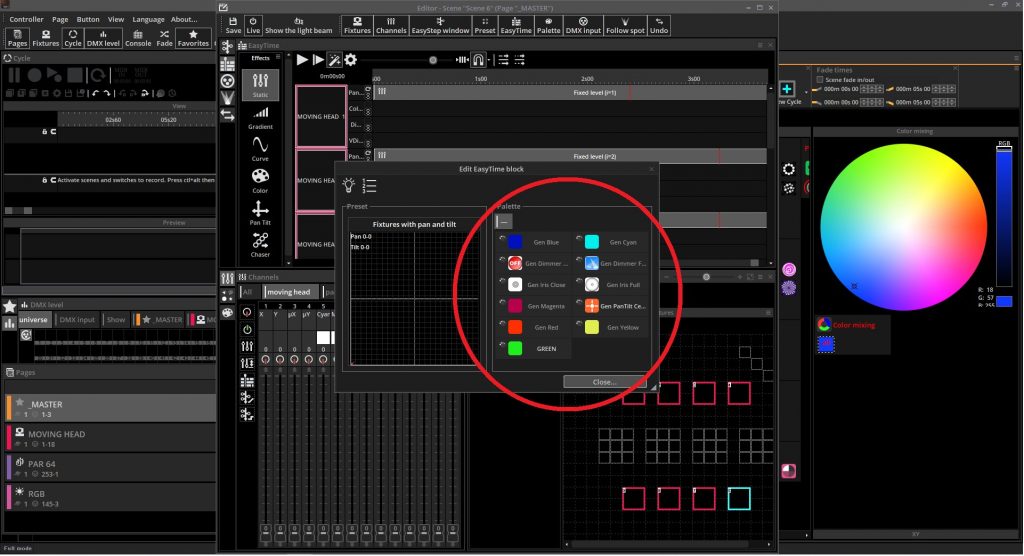
PAN/TILTにスタティックのエフェクトをあてがいますと作成したパレットが表示されます。
前回の記事で作成したパレットは、GREENと名前を変えてあります。

PAN/TILTでGREENのパレットを押すことにより、ムービングライトのポジションの情報だけを抜き取ることができます。
モニターできるようにSHOW THE LIGHT BEAMをアクティブにしてあります。

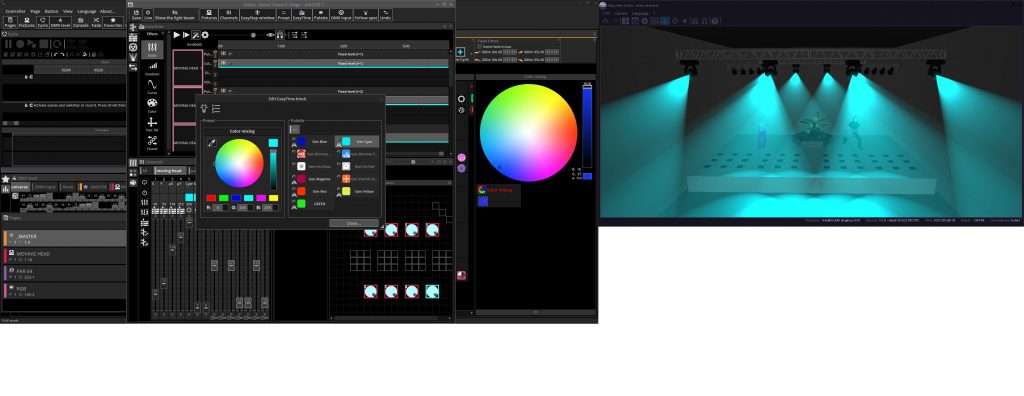
パレットでは緑色の光を採用しておりましたが、CYANの色のパレットを利用して光の色だけ変えてみましょう。
このように複数のパレットをあらかじめ作っておくことにより、実際に使うシーンの作成がとても楽になりますね。
今回はここまで
またお会いしましょう

nicolaudie製品紹介やソフトウェアのチュートリアル等を投稿します。
記事一覧
-
前の記事

【E-LITE】LEDパーライト64Jシリーズがお得に購入できます!【2020/03/31迄】 2020.01.29
-
次の記事

【出展情報】Alcons Audio First Experience 2020.01.31