【ポン出しに】LightShark LS-CORE をQLabに繋げて使ってみよう!
- 2023.07.21
- チュートリアル
- lightShark, Qlab, WORK PRO

どうもにしやんです!
どんなブログを書こうか、今回も迷いました、、
そこで、今回は、LightShark LS-CORE を 音声・映像ポン出し用ソフト QLab(キューラボ)に繋いでみたいと思います!

今回は、このコンパクトサイズのライティングコンソール
「LS-Core」
を使用していきます!
過去のLS-Coreの記事はこちら!
目次
QLab設定
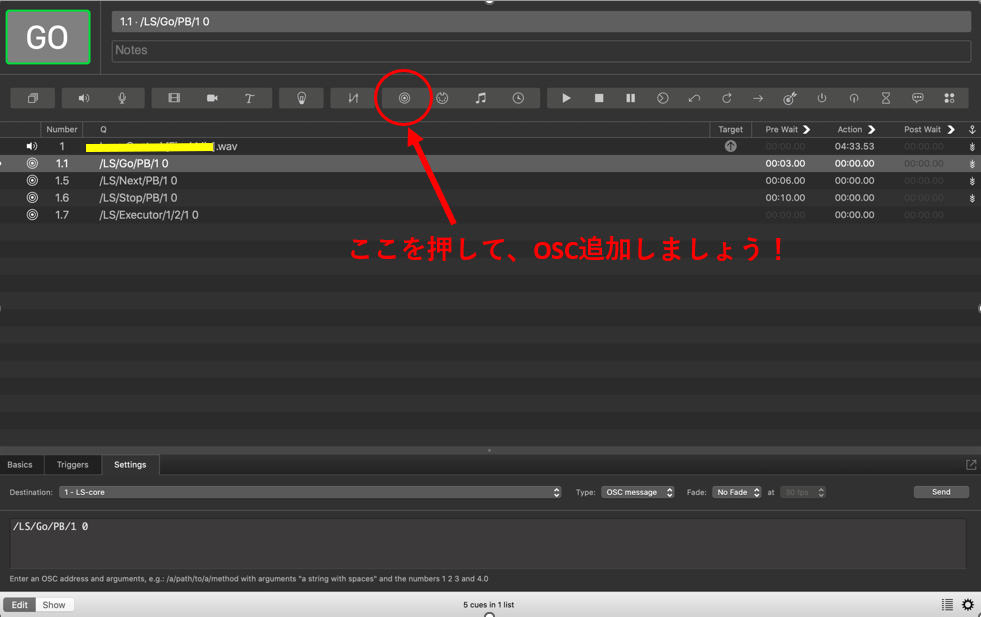
下記の画像では、WAVファイルを挿入しております!
そちらにOSCのタブを追加していきましょう!

そして、セッティングからIPアドレスを入れましょう!

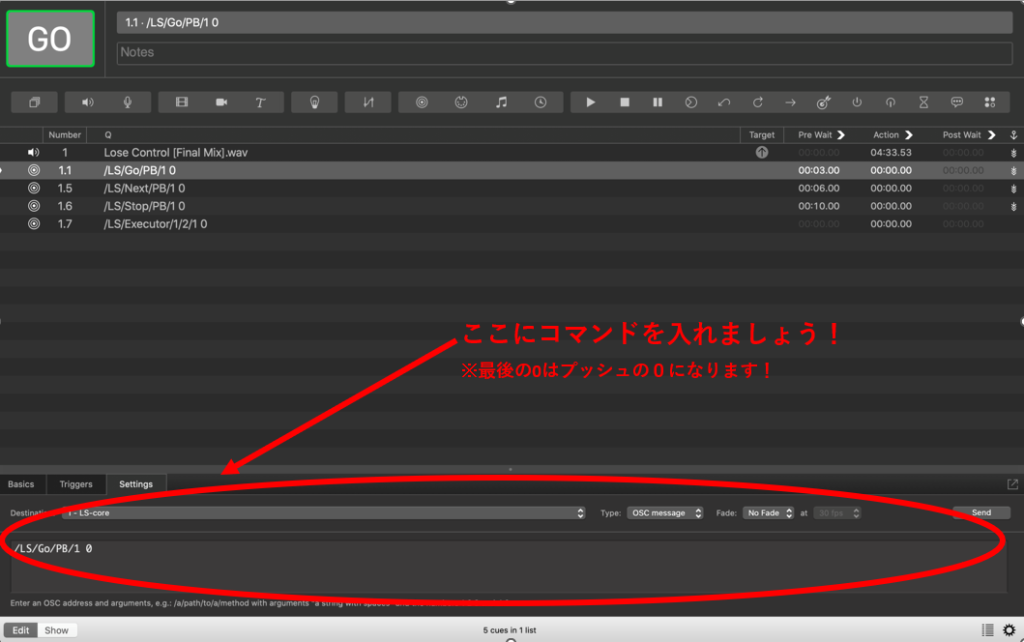
そして、この部分にコマンドをいれましょう!

これだけで使用が出来ます!
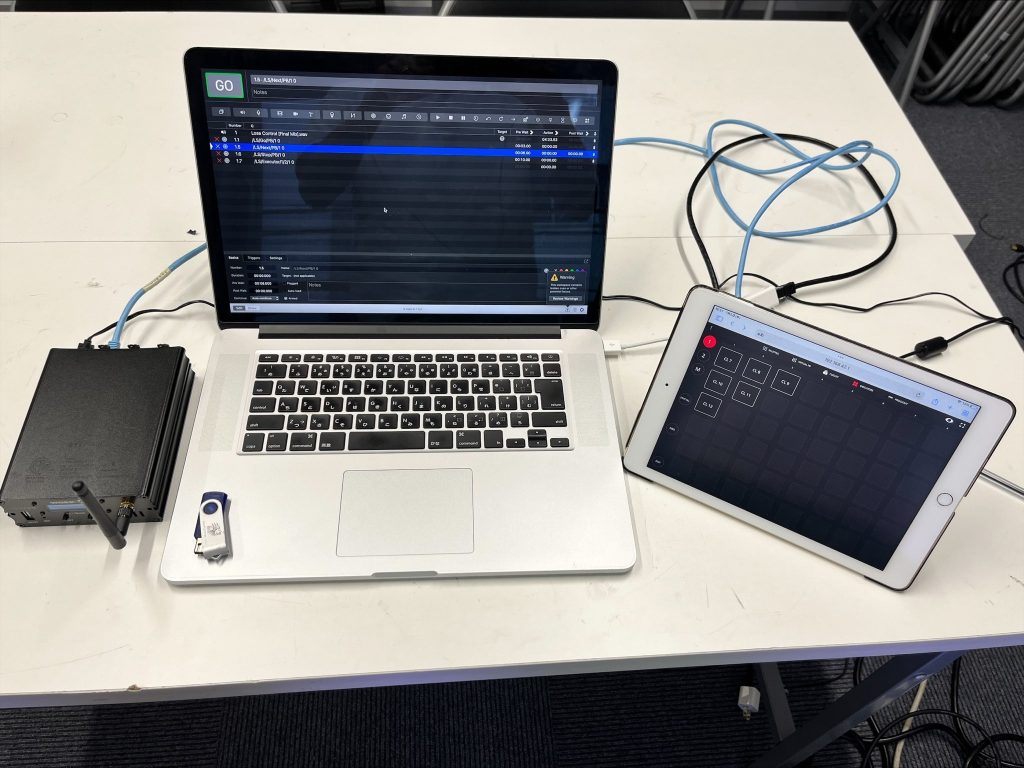
LS-COREを使用すれば、こんなにコンパクトに使用が出来ます!

ポン出しにピッタリではないでしょうか!
お問合せはこちらから!もしくは担当営業まで!
それでは、皆様次回のブログでお会いしましょう!
イースペック東京営業所勤務。
-
前の記事

【Strandの部屋 其の二】機材塾開催と新製品取扱開始のお知らせ 2023.07.18
-
次の記事

【Nicolaudie】フィクスチャデータを作成してみよう2023年版【その1】 2023.07.25