【VARI-LITE】NEO4画面内のサブマスターフェーダーを使ってカラーミックスをする方法

こんにちは、ライヒーです。
今回は少しずつユーザーが増えているNEO4ソフトウェアで、ユーザーから質問のあったサブマスターフェーダーを使ってカラーミックスする方法を紹介したいと思います。

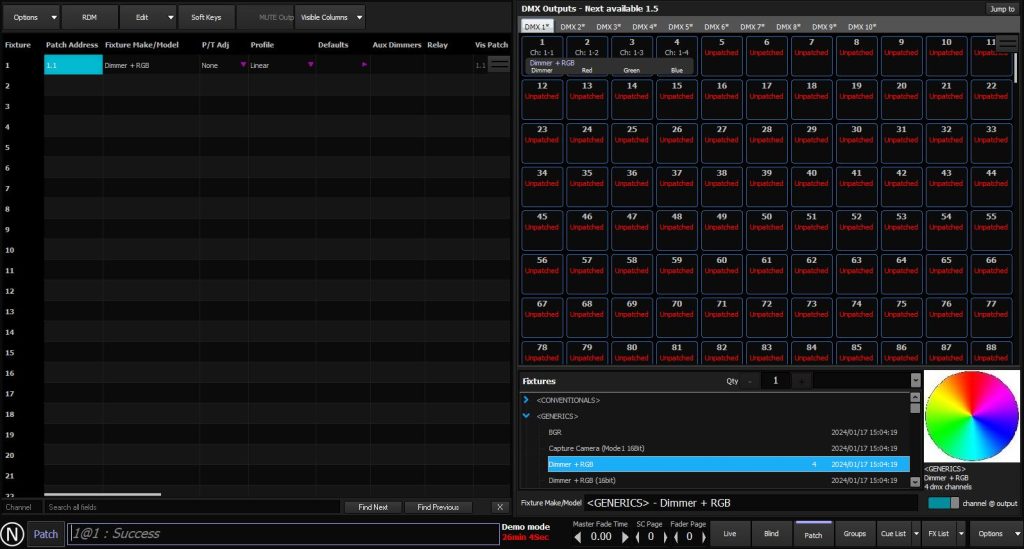
サンプルとしてディマー+RGB(RGBのデフォルト値は0)をパッチします。

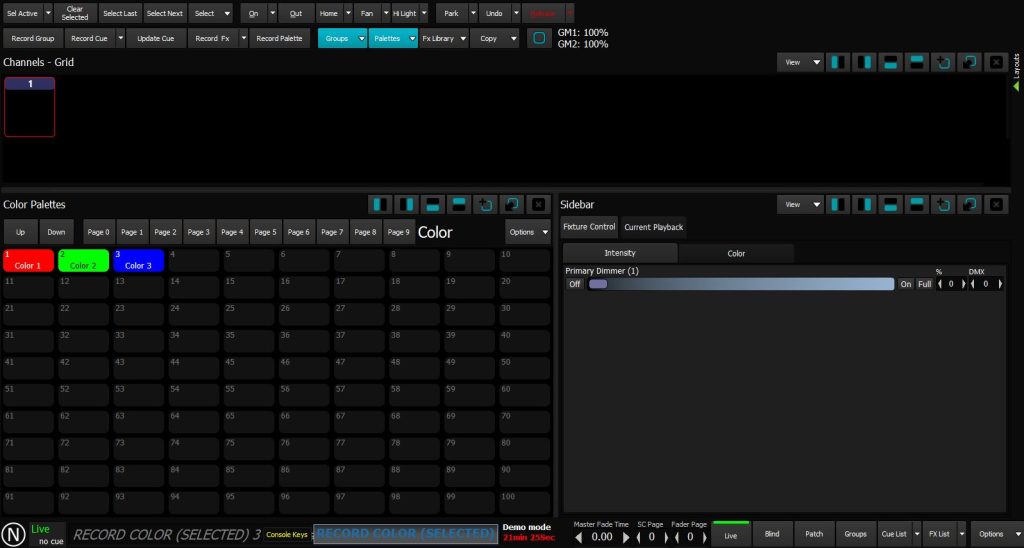
メイン画面に戻り、カラーパレットにR,G,Bと作っておきます。

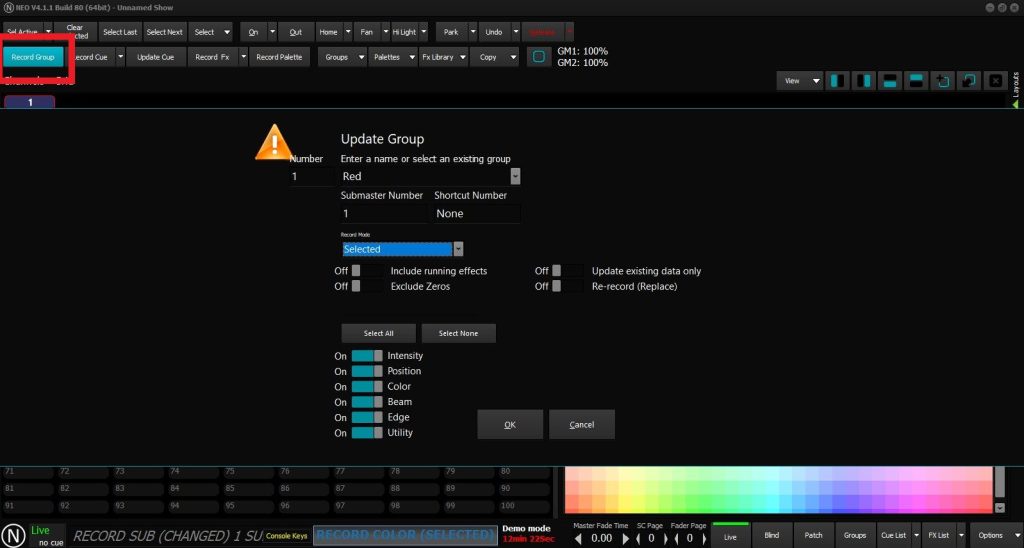
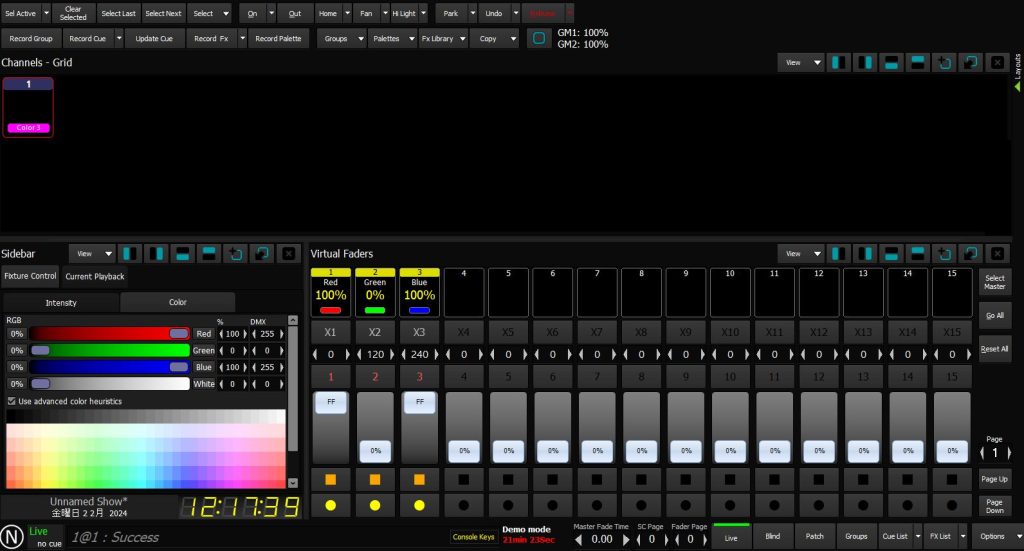
左上のRECORD Groupボタンを押してサブマスターフェーダー1~3にそれぞれR、G、Bを入れます。

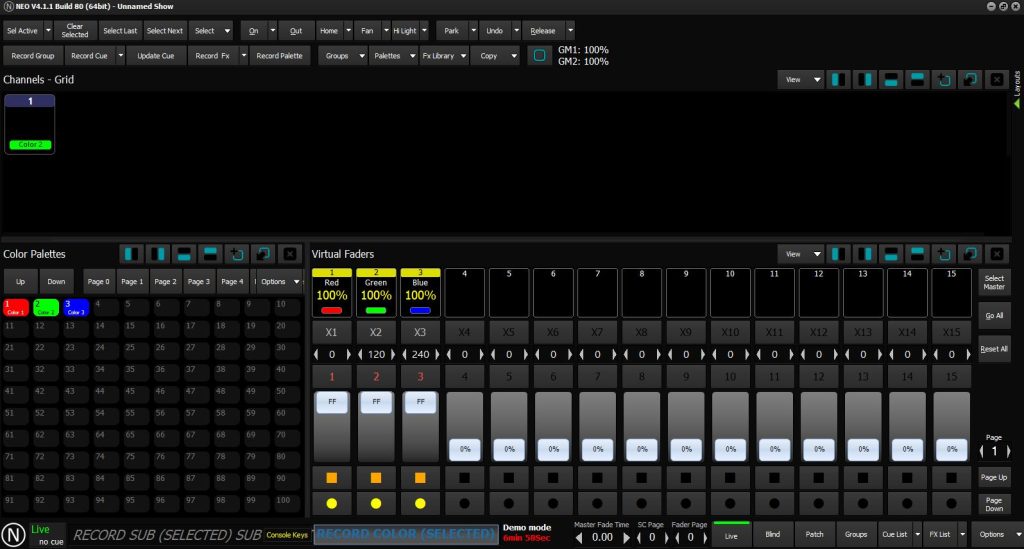
サブマスターフェーダー1~3にそれぞれR、G、Bが設定されました。この状態だとまだアトリビュートのLTPとして機能しているので最後に上げたフェーダーの色になります。

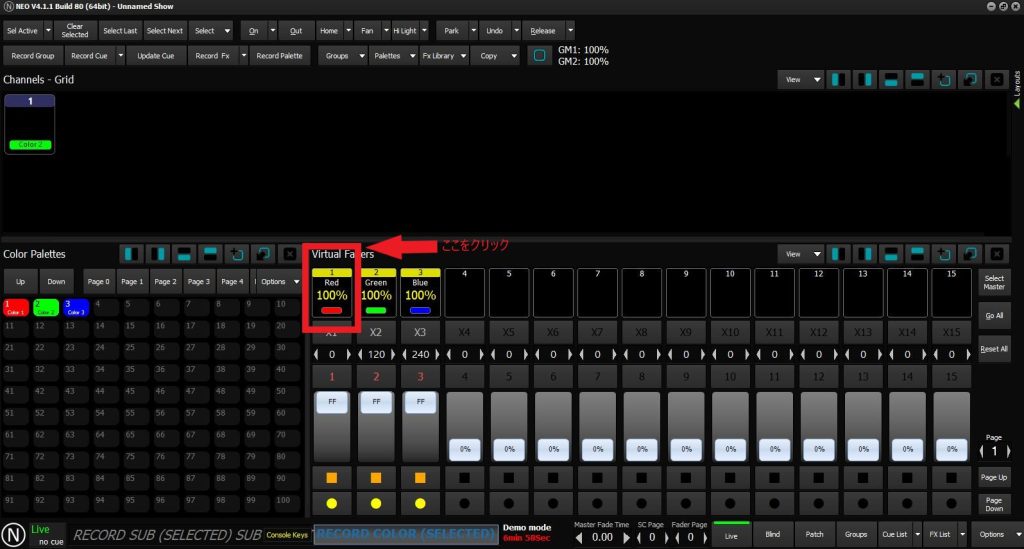
上記の場所をクリックして、

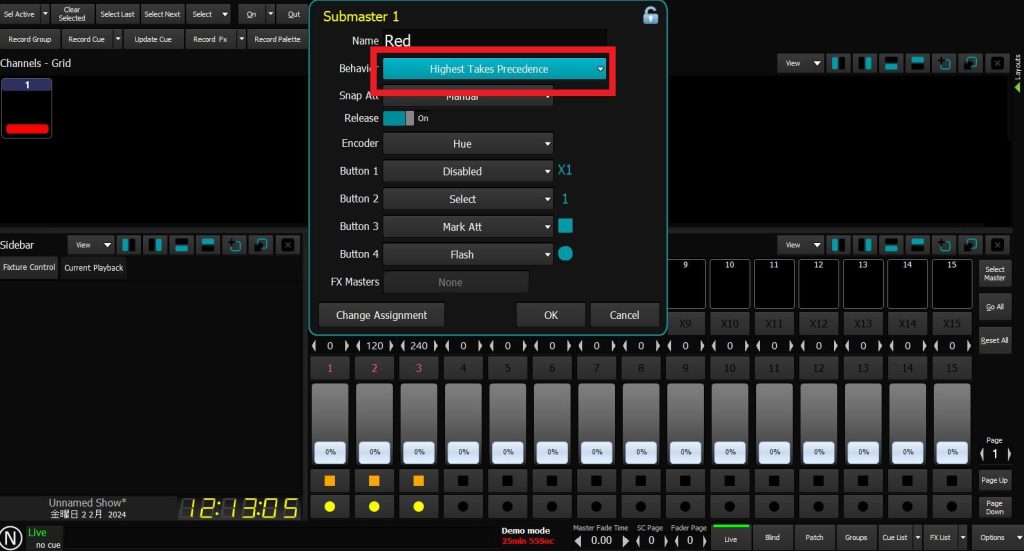
普段はIntensityHTP/Attribute LTPとなっている項目を上のようにHighest Takes Precedenceに変更します。

上記の方法でグループマスターのサブマスターフェーダーでカラーミックスができるようになるので試してみてください。 物理的にフェーダーをコントロールしたい場合はWINGでコントロールができます。

イースペック株式会社東京営業所勤務。主にVari-LiteやStrand製品のソフトウェア情報や使い方などを発信しています。
記事一覧
-
前の記事

【配信ライブに最適!?】WOLFMIXでLED Power Party Barを制御してみたらいい感じだった件 【動画あり】 2024.02.06
-
次の記事

DepenceR3 小ネタ中の小ネタをご紹介! 2024.02.13